Web design has always been a combination of art and science, a balance between aesthetics and functionality. When we discuss web design trends, what we’re referring to are the evolving techniques and styles that web designers across the globe embrace to create more engaging, effective, and user-friendly sites.
What fuels these changes? There are several driving factors:
- Technological advancements: As new tools and technologies emerge, designers gain more capabilities to play with and integrate into their web designs.
- User behavior: The way users interact with the web is constantly changing. As behaviors shift, designs must adapt to facilitate these evolving patterns of engagement.
- Industry needs: Different sectors might have varying requirements, prompting unique design approaches.
With such a rapidly changing landscape, it becomes crucial for businesses and designers to keep their fingers on the pulse of web design’s latest evolutions. Falling behind can render a website obsolete, making it less effective at engaging users and achieving the brand’s goals.
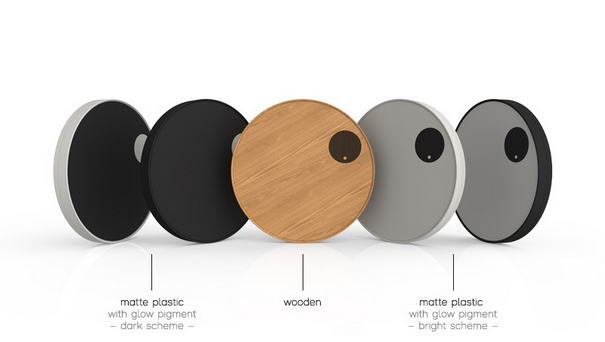
10 – Flat Design Rules
Apple cemented its reputation as a design innovator with the 2013 release of its iOS7 operating system. Its flat look did away with three-dimensional effects including drop shadows and gradients and the design world took notice. Websites following its flat design philosophy flooded the web, and we can expect to see many more of them in 2014. This minimalist design principle makes a lot of sense in an age where people access the internet from a range of devices. The uncluttered design elements are created to appear crisp and legible whether they’re viewed on a traditional desktop computer, a convertible laptop, a smartphone, or any device in between. The flat design trend also eliminates visual clutter which streamlines the browsing process and enhances the user’s experience.
09 – It’s in the Details: Micro UX is Taking Hold
The effects that designers implement through micro UX add the details that websites need to really stand apart from the rest. Designers can tweak the amount of text blurring users experience when they scroll down the page, as well as change hover effects based on the direction the cursor moves. These added details make the viewer experience more fluid, and increases the likelihood that they will stay on the page for a longer period of time.
08 – Typography with Personality
Standard serif and sans-serif fonts will never die, but you’re not likely to find them on innovative websites. Instead, designers are setting their clients’ sites apart with personality filled typefaces. Handwritten typefaces are becoming particularly popular as a reaction to the rise of digital communication. As people rely on social media messages and emails to stay in touch, handwritten correspondence is becoming increasingly rare. Handwritten typefaces play upon our nostalgia and give companies some individuality. Web experts also predict we’ll see more designers mixing and matching a range of similar fonts. This bold move could appear chaotic, but when done well the trend helps brands set themselves apart.
07 – Video Gets the Message Across
The days of companies simply relying on text to get their message across are long gone, with 93 percent of marketers using video in their online campaigns. Eighty-two percent of those embracing the multimedia technology say it’s yielded positive results for their firm. The views of these companies support the findings of Usurv, a British survey platform which polled 1,000 British adults on their online habits. It found browsers were 39 percent more likely to share and 56 percent more likely to “like” an online video than a text-based article. They don’t just love cat videos and human pranks either. Video ads are also very popular, with consumers commenting that they’re 27.4 times more likely to click-through online video advertisements than traditional banner ads, and nearly 12 times more likely to click-through video ads than rich-media commercials.
This higher level of engagement makes sense as videos can convey personality and meaning much more effectively than text can. Videos add human faces to a corporate entity and make browsers feel like they’re in a conversation with a company. They also engage reluctant readers and visual learners who are not catered for with traditional web design. Expect to see cutting-edge companies incorporating advertising videos into their landing pages, and creating web series’ to complement their content. The key to making this trend work is identifying what videos are valuable to your customers. For example, a cookware company may develop a web series of cooking demonstrations featuring their pots and pans.
06 – Mobile is Taking the Lead
Over the course of the last few years, mobile use has absolutely skyrocketed. With this added usage comes an increasing number of users who are accessing the Internet solely through their smartphones and tablets. This last year marked the first time that tablet sales surpassed those of PC laptops, and the trend doesn’t show any signs of slowing down. To accommodate the hordes of people accessing the Internet this way, more sites are putting an emphasis on mobile adaptability. These days any website that doesn’t accommodate the mobile user is still living in the stone age. The implementation of more mobile-enabled sites is influencing the future of mobile Internet usage; the easier it is to use, the more people will use it.

05 – Backgrounds Are Becoming Part of the Content
More and more sites are using the entire screen to make up the content that’s delivered on the site. Take the Guardian’s story about a family hiding from a firestorm in Tasmania for example. The interactive human interest story uses video footage, still-frame photos, and relevant graphics to add depth to the story being told through the text.
04 – Scroll-to-Sections Speed up Navigation
Traditionally website designers went to great pains to design an intuitive site with pieces of content neatly segmented into various pages. However, the rise of mobile browsing meant designers had to place greater importance on page loading times. Most mobile web users say they’ll only wait between six and ten seconds for a page to load. If it doesn’t appear within that time, they’ll simply go somewhere else. This shift in browsing behavior has led to a new navigational trend known as scroll-to-sections. Websites with these sections require browsers to scroll around a single page to find the information they require. Different background colors and typefaces help visually group similar content. Websites employing scroll-to-sections typically include links to separate pages to appease web users looking for a more traditional browsing experience. Implement these design trends into your website for a contemporary online look that will really impress.
03 – Keeping it On One Page
A big trend for websites lately that’s influencing the web is the idea of avoiding loading new pages to display content. For instance, shopping sites will utilize a lightbox to overlay tiles so that users can view the features and pricing of items without opening a new window or tab. This reduces the number of clicks required by the user and makes the browsing experience that much easier. This is a trend that won’t be going away anytime soon, as it has been well received by web browsers across the Internet.
02 – HTML5 is Changing the Game
The development of HTML5 has completely revolutionized the way some are going about web design. Codepen has some great examples you can check out to experience the graphics that are possible through this coding system. Using HTML5 allows websites to utilize video backgrounds that engage visitors and enhance their browsing experience. There are so many things sites can do with HTML5 that there’s no doubt it will influence the future of web design.
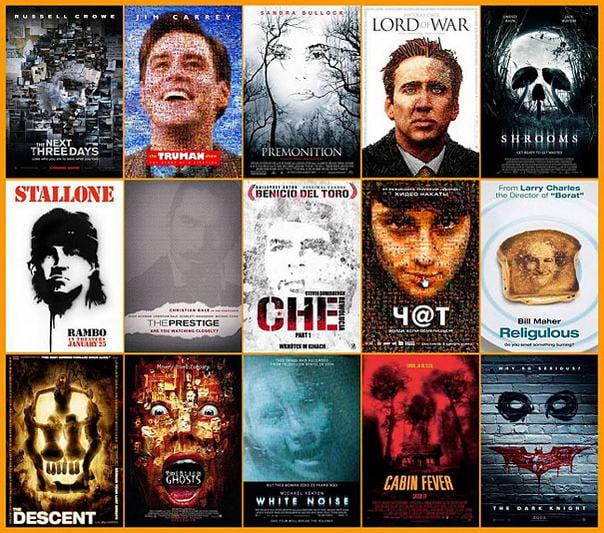
01 – Text is Going the Way of the Dinosaurs
One of the most noticeable web design trends is a change in the amount of text that is used. That is, some websites – both full-sized and mobile – as well as apps are hardly using any text at all. Instead they are using icons, graphics, and videos to get their message across. This particular trend is especially helpful for portfolio sites and photo-oriented apps such as Instagram and Snapchat.
The Importance of Staying Updated in Web Design
In the fast-paced world of the internet, first impressions are everything. Websites serve as the digital storefronts for businesses, representing their brand, values, and services. With users forming judgments about a brand within mere seconds of landing on their page, it’s clear that design plays a pivotal role in that perception.
Beyond aesthetics, a cutting-edge web design can significantly boost a website’s functionality. With the integration of the latest technologies and styles, websites can offer faster load times, better mobile responsiveness, and enhanced user experiences.
Furthermore, staying updated with trends can significantly aid in effective digital marketing strategies. Search engines favor websites that offer great user experiences, which includes modern, functional designs. As such, keeping your design fresh and in line with the latest trends can indirectly boost your site’s SEO, drawing more organic traffic.
Additionally, in a competitive digital market, having a unique and current design can be a distinguishing factor that sets a brand apart from its competitors. It’s not just about looking good; it’s about offering users an experience they’ll remember.
To Hire or Not to Hire: The Web Design Conundrum
When it comes to web design, a prevalent question emerges: Should one hire a professional web designer? While many tools and platforms offer DIY website solutions, the expertise and experience a professional brings to the table are unparalleled.
A web design company not only keeps abreast of the latest trends but also understands how to implement them effectively. They can sidestep common web design mistakes, ensuring the site is optimized for performance, user experience, and conversions. Moreover, professionals have an in-depth understanding of design principles, SEO optimization, and user behavior analytics.
So, while it might be tempting to opt for a DIY solution, hiring a professional could be a valuable investment in the long run, turning your website from just another URL to your business’s digital powerhouse.